JavaScript REPL for Quick Debugging and Testing

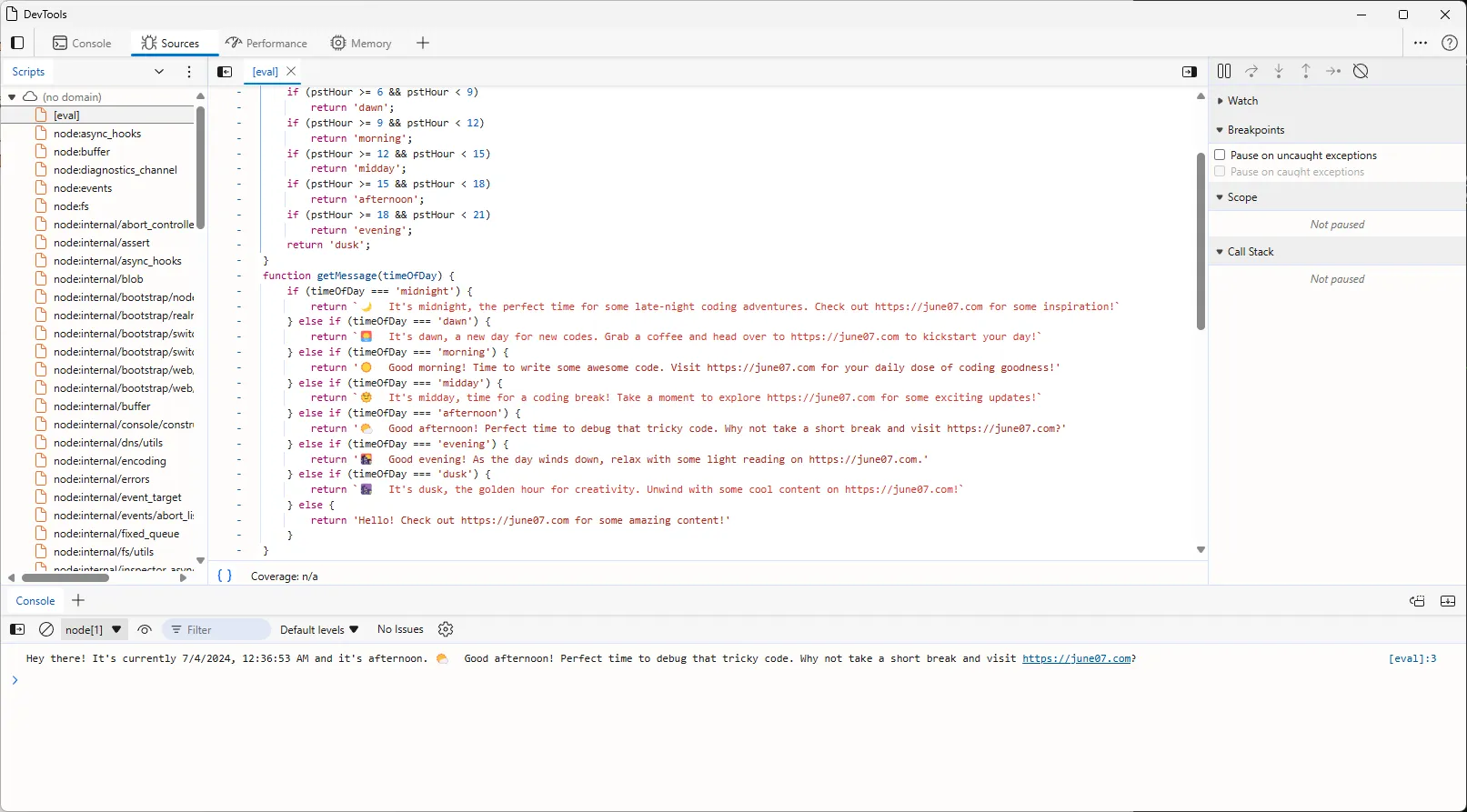
I often find myself wanting to test a snippet of JavaScript code and at those times my general path was always a different one, sometimes I would open up a CMD terminal locally on my Windows machine, or other times I might use a remote terminal maybe on Ubuntu or whatever OS I happened to be nearest, and maybe if closer to the browser I might open up DevTools on whatever page I happen to have open. No matter what though, I always felt like the simple task of getting a plain JavaScript REPL prompt in front of me was more of a task than it should be... meet the REPL Keyboard Shortcut Feature of NiM! Basically, the feature makes it possible to just use a keyboard shortcut to open a DevTools window and thus a Javascript REPL console anywhere globally across your OS. And it looks like this:

How It Works
The REPL Keyboard Shortcut Feature connects a DevTools instance to a basic remote Node.js process designed specifically for this purpose. Initially, I explored ways to get DevTools to provide a REPL without requiring a web socket connection, but I couldn't find a feasible solution. NiM is excellent at connecting to local and remote Node.js processes for debugging, but starting an unnecessary Node process just for a REPL was overkill. This led to the creation of a simple Node remote endpoint hosted at nodejs.june07.com.
The process involves setting up a connection between the DevTools instance and this Node.js process. When you use the designated keyboard shortcut, it triggers DevTools to open and establish this connection, instantly providing you with a JavaScript REPL environment.
Setting the Shortcut
By default, the global shortcut is set to Shift-Ctrl-9. This choice was made because it is close to the existing NiM shortcut, Alt-I, which is frequently used. However, customization is key, and you can change the key combination to something that suits your workflow better. The flexibility in setting your preferred shortcut ensures that you can integrate this feature seamlessly into your development routine.
Security Considerations
Hosting a public Node debugging endpoint raised significant security concerns. Here are the steps taken to ensure security:
- Isolation in a Docker Container: The endpoint is hosted in a securely configured Docker container. This container is set up with minimal privileges and restricted access, providing a robust isolation layer between the endpoint, the host, and other systems. This setup ensures that any potential security risks are contained within the Docker environment.
- Controlled Execution: The Node process runs with strict limits, executing only a very small and simple bit of code via the
--evalflag. The eval input is hardcoded to limit filesystem access and prevent unauthorized operations. The code executed does not call any libraries outside the core Node runtime, minimizing the attack surface. - WebAssembly (Wasm) Exposure: To further enhance security, WebAssembly is not exposed through this setup. This decision reduces the potential for executing complex or untrusted code within the REPL environment.
These security measures collectively provide a secure environment for quick JavaScript testing without exposing the system to unnecessary risks.
Practical Benefits
The REPL Keyboard Shortcut Feature addresses a common developer need: quickly testing and debugging JavaScript code without jumping through hoops. This feature streamlines the process, making it as simple as pressing a key combination. Whether you're working on a new feature, debugging an issue, or experimenting with code snippets, this tool can save valuable time and effort.
Commercial Options and Alternatives
There are several commercial REPL solutions available, each with its own set of features and benefits. However, for my frequent but straightforward needs, these options were often more than what I required. I prefer tools that serve multiple purposes, much like Alton Brown's philosophy of multitools in the kitchen. The REPL Keyboard Shortcut Feature aligns perfectly with this mindset, offering a lightweight and versatile solution for quick JavaScript testing.
Future Development and Version Availability
The REPL Keyboard Shortcut Feature is a significant addition to NiM and will be available in the upcoming v3.8.0 release. This version includes several other enhancements and bug fixes, all aimed at improving the developer experience. You can view the feature commit here.
The continuous development of NiM is driven by user feedback and the evolving needs of the developer community. Future updates will focus on adding more features, improving security, and ensuring compatibility with the latest development tools and environments.