NiM Window Resize Feature (v3.11.1)
NiM now includes a window resize feature, perfect for creating demos and screenshots at specific dimensions. Access it via the browser's context menu to reduce clutter from multiple extensions. Plus, NiM’s image rotation utility is still here, making it a versatile tool for developers.

I often need to resize windows to specific dimensions, particularly when creating demos and screenshots for software publications on platforms like the Google Web Store or Microsoft Partner Center. Installing a large number of extensions for occasional tasks can clutter the browser, especially when they’re only needed sporadically. To streamline my setup, I finally added a window resize feature directly to NiM. As a development tool, this addition is natural and fulfills a common requirement.
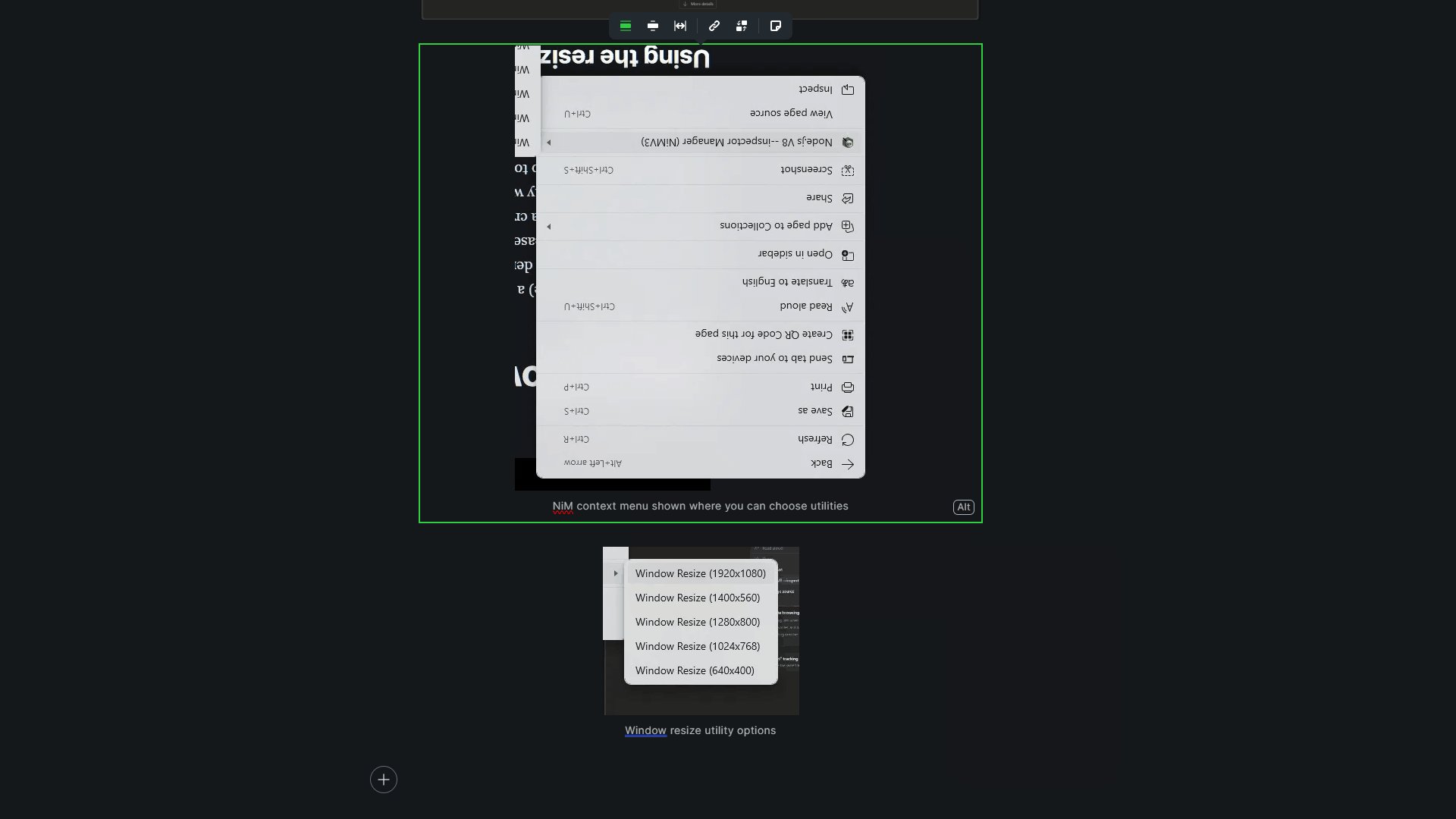
Using the resize feature in action
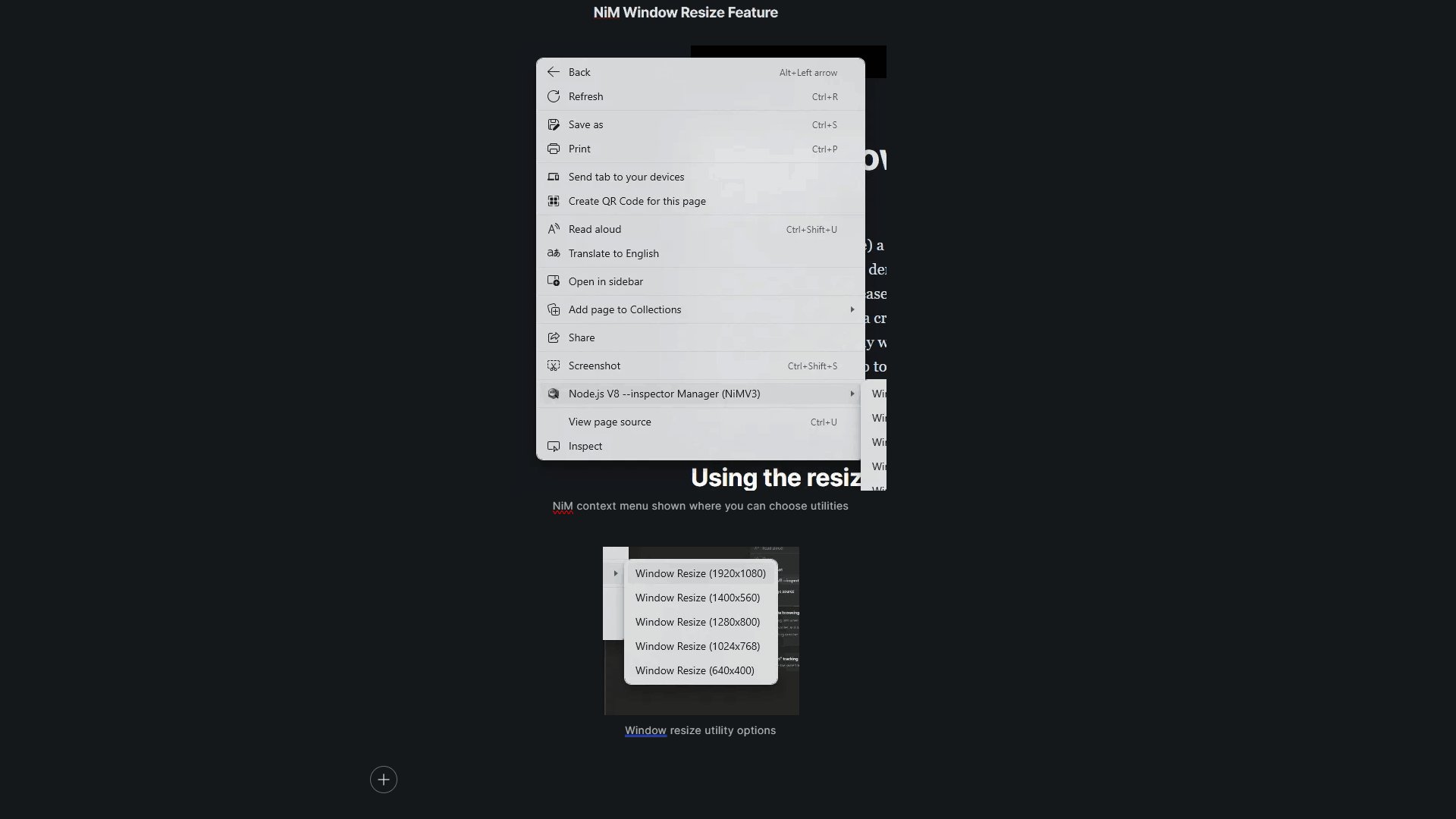
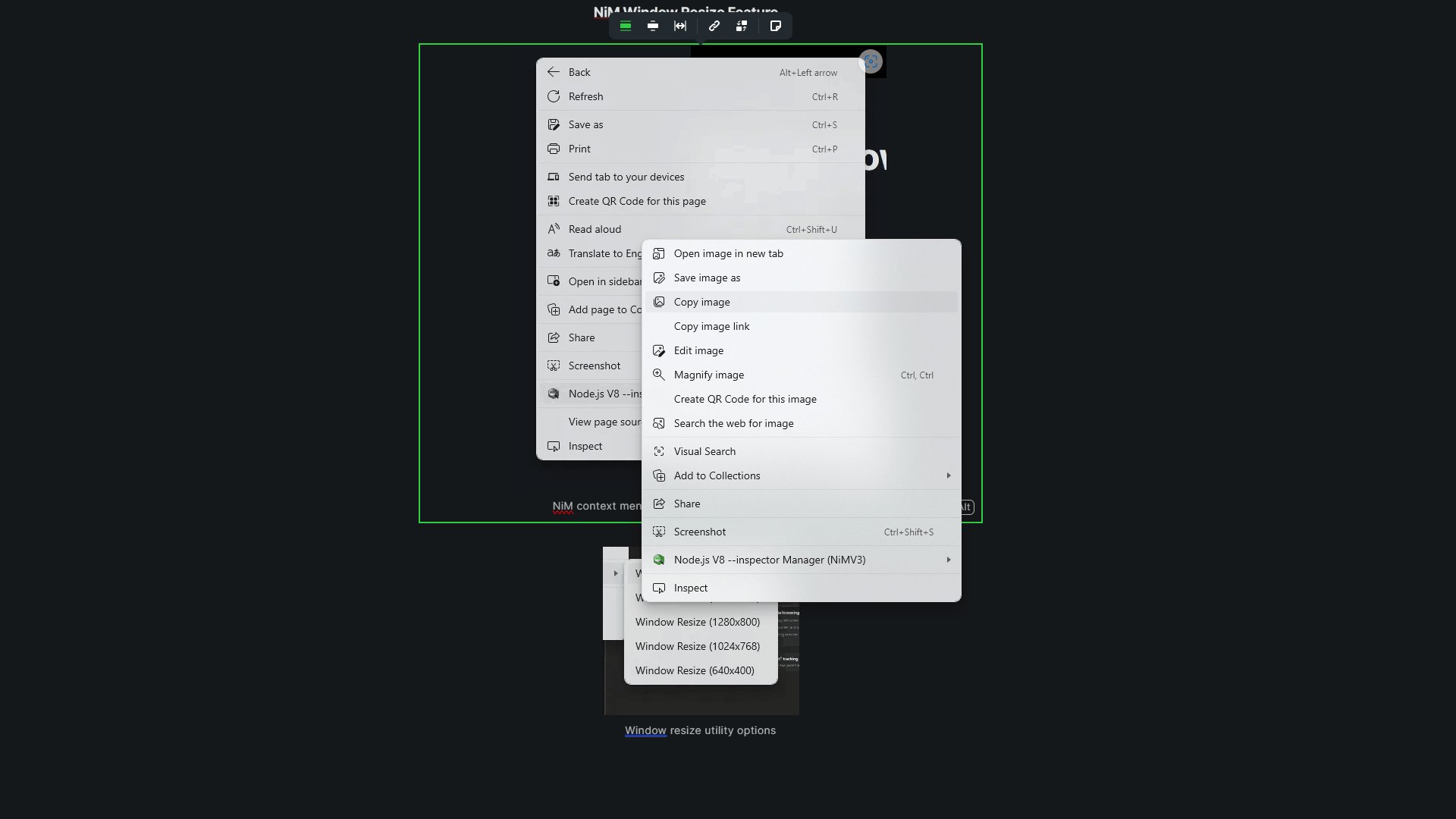
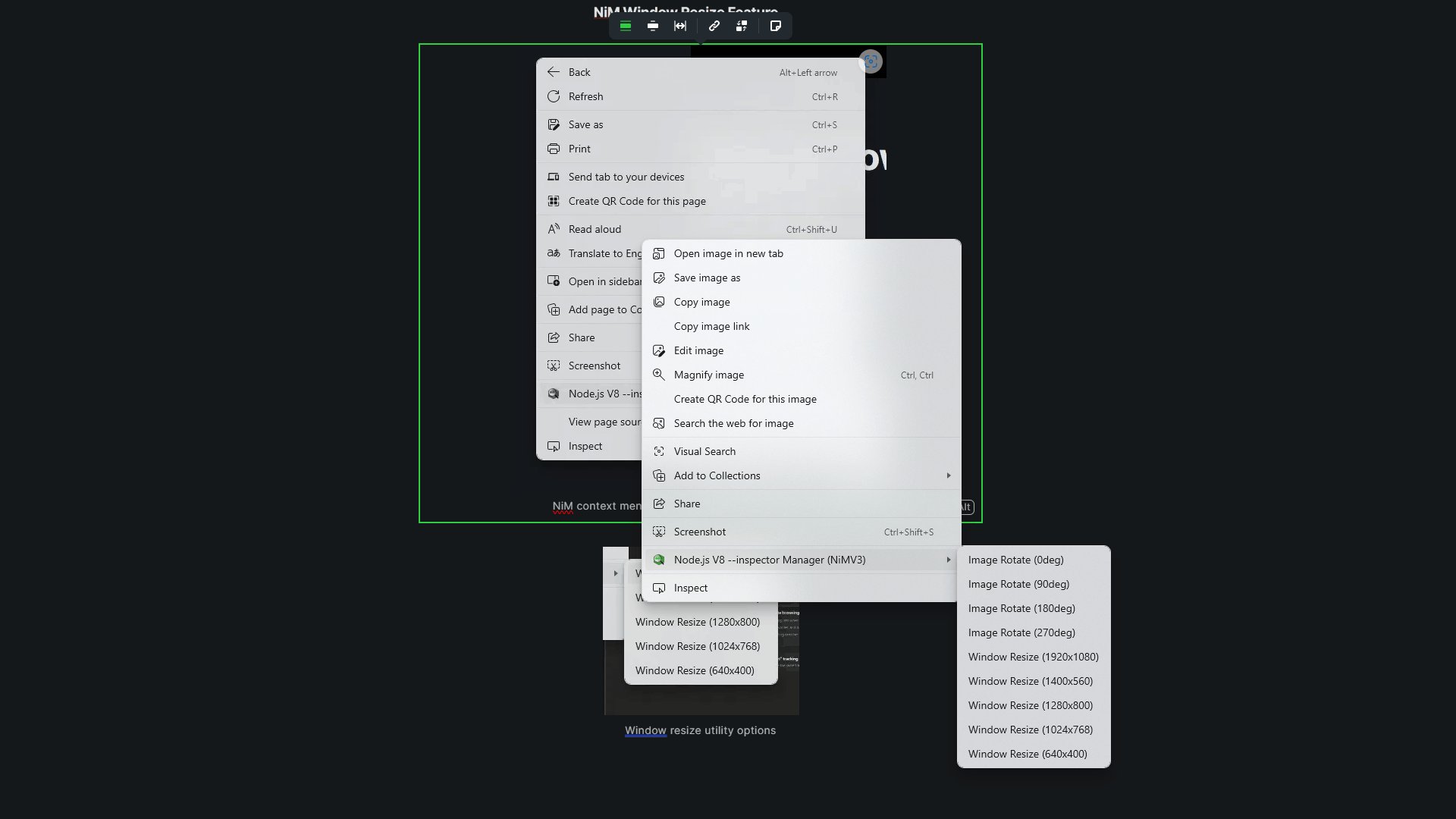
The feature is made available via the browser context menu API Just right-click on a browser window, and you’ll see the Node.js V8 --inspector Manager submenu with a range of preset window sizes. Simply select the appropriate size for your needs. While I may add more sizes or custom sizing options in the future, the current presets cover the essentials and reduce the need for multiple extensions for simple development tasks.



And in case you weren’t aware… NiM has also featured an image rotation utility for some time now, adding even more flexibility to your development toolkit.

Conclusion
NiM's latest update underscores its versatility, bundling essential development features into one convenient tool. Whether you’re resizing windows or rotating images, NiM keeps your workflow efficient and your browser uncluttered, letting you focus on what matters most—development.