Chromium Bugs: How NiM's Flexibility Provides Smart Workarounds for JavaScript Developers
Discover how NiM, a versatile JavaScript developer tool, helped resolve a critical bug in Chromium's DevTools front-end. Learn about the benefits of using NiM, including flexibility, enhanced debugging, and community support.

TL; DR
Get the Chrome DevTools frontend builds here and use them with NiM either from the remotely hosted GitHub Pages endpoint, or just serve them locally.

Introduction
In the bustling world of JavaScript development, encountering bugs is an inevitable part of the journey. But what happens when a bug isn’t in your code, but rather in a foundational tool you rely on? Recently, a GitHub issue highlighted such a scenario where a problem seemed to originate from NiM, a versatile JavaScript developer tool, but on closer inspection (pun...) actually happened to be rooted in Google's DevTools Frontend code base. The issue was traced back to this bug https://issues.chromium.org/issues/352496164. This blog post dives deep into the problem, the workaround using NiM, and the benefits it brings to the developer community. Buckle up as we explore how NiM not only solves problems but also enhances the development workflow.
The Issue Uncovered
The GitHub issue in question, #10, initially seemed to point to a problem with NiM's theming capabilities. The problem was that users reported persistent issues with the light/dark theme in DevTools while using NiM. Specifically, the issue involved the DevTools theming not retaining the selected dark theme. Here’s a closer look at the user’s experience and the troubleshooting process.
The User's Experience
The user, identified as isomx, reported the following:
- Issue Description: Yeah same, every time you re-launch the debugger in Node it uses the light theme. This issue started occurring on July 31, 2024, and was consistently reproducible.
- Environment: NiM version 3.9.1 on Windows 10 with Chrome version 127.0.6533.73.
- Troubleshooting Attempts: They tried toggling the theme settings in DevTools, but the dark theme would only apply intermittently, which was far from an ideal workaround.
In response, NiM's maintainer, june07, immediately recognized that the developer's issue was likely something completely different from that in #10. After reviewing additional information and a screenshare provided by isomx, it became clear that the problem was indeed different and in fact a bug outside of the scope of NiM entirely, and instead related to a bug in Chromium's DevTools front-end.

The Chromium Bugs
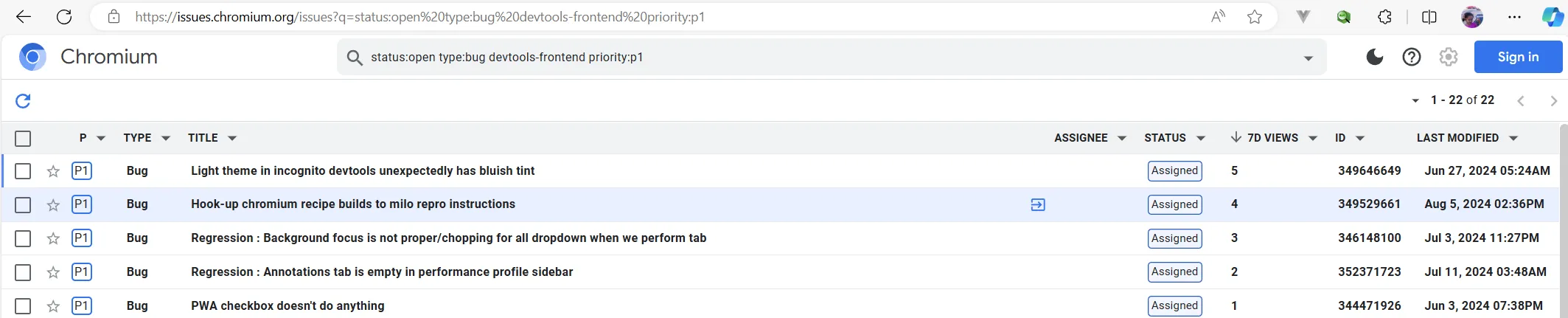
The Chromium bug in question is detailed in this issue. It pertained to the Chrome DevTools front-end, which many JavaScript developers rely on for debugging. The bug was causing specific functionalities to break, which had a cascading effect on tools like NiM that integrate with DevTools. Each version of the Chromium that is released is essentially pinned to whatever version of DevTools front-end that ships with that release. And situations where bugs are found within that pinned DevTool version is not something new. Of course it is to be expected of any software developed by human beings, as we are imperfect are we not? But just to drive home the point here's a brief list of just current priority 1 bugs from the Chromium repo issues page:
- Light theme in incognito devtools unexpectedly has bluish tint
- Hook-up chromium recipe builds to milo repro instructions
- Background focus is not proper/chopping for all dropdown when we perform tab
- Annotations tab is empty in performance profile sidebar
- PWA checkbox doesn't do anything
When a bug like this occurs and happens to break your workflow, it's nice having a tool like NiM in place to get things back on track. In fact, it's the whole reason NiM was written to begin with.
The Workaround Solution
With the bug traced back to Chromium, our next step was to devise a workaround. NiM proved to be an invaluable asset here. Here’s how we tackled the problem:
- Building Chromium DevTools Front-End: We followed the instructions for checking out and building the Chromium DevTools front-end. This process involved:
- Fulfilling the prerequisites: Having depot_tools set up is a common prerequisite.
- Cloning the Repository: We cloned the Chromium repository and navigated to the DevTools front-end directory.
- Building the Code: We followed the official build instructions to compile the code. This step required setting up the build environment and executing build commands.
- Hosting the Custom Build: Once the build was complete, we hosted the updated DevTools front-end via GitHub Pages. This gave us a solid and reliable public endpoint to host the DevTools front-end build files and allowed us to use the latest version of DevTools with the bug fix integrated.
- Integrating with NiM: Finally, we simply had to change NiM's settings to reference the custom-built DevTools front-end. This integration ensured that the workaround was effective by using the hosted endpoint with the fix in place on each invocation of DevTools, and normal debugging workflow was restored with theming and all!
Hosting Your Own DevTools Front-End: Local vs. Remote Options
When addressing bugs in essential development tools like Chromium’s DevTools, one viable workaround is to host your own version of the DevTools front-end. This approach offers flexibility and control, but it also comes with specific requirements and trade-offs. In this section, we'll explore the options for hosting DevTools locally versus remotely and discuss the differences, requirements, and trade-offs associated with each.
Local Hosting
Local hosting involves setting up and running the DevTools front-end on your local machine. This approach provides direct control over the environment and immediate access to updates and configurations. Here’s a breakdown of what’s involved:
Steps for Local Hosting:
- Clone the Repository:
git clone https://chromium.googlesource.com/chromium/src.git
cd src
- Build the DevTools Front-End:
cd chrome
gn gen out/Default
ninja -C out/Default devtools_frontend
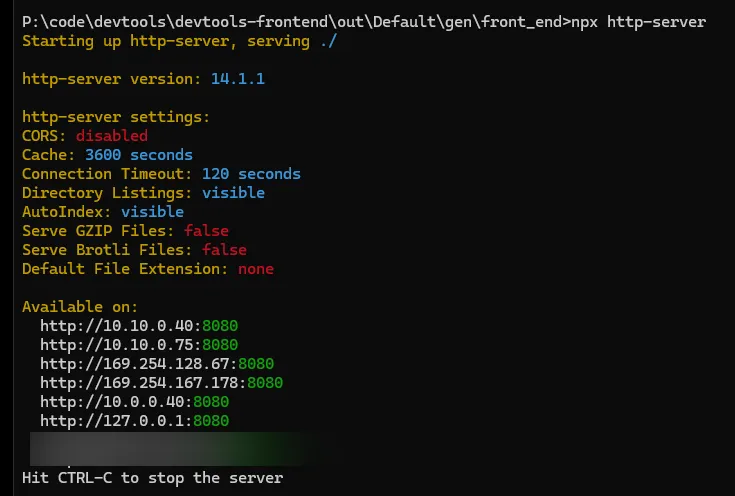
- Serve the Build Locally:
You can use a local server to host the built files. Tools likehttp-serverfor Node.js or Python’s built-in HTTP server can be used for this purpose.

Requirements:
- Development Environment: You need to set up a development environment with the necessary build tools and dependencies.
- Local Server: A local server is required to serve the built files. This could be a simple HTTP server or a more complex setup depending on your needs.
Trade-offs:
- Pros:
- Immediate Updates: You have direct control over updates and can immediately test changes.
- Custom Configurations: Allows for custom configurations and debugging that may not be possible with a remote setup.
- Speed: Since it's local, it will inevitably be faster and have lower latency as compared to anything remotely hosted.
- Cons:
- Complexity: Requires setting up a development environment and managing build processes (outside of whatever exists in your primary development workflow).
- Resource Intensive: Building DevTools can be resource-intensive and may impact your local machine’s performance. I'm lucky to have a 32-core beast of a Threadripper (although even it's starting to get a bit long in the tooth) and it easily saturates the CPU during compilation which involves a few minutes of waiting...
Remote Hosting
Remote hosting involves deploying the DevTools front-end on a remote server or cloud service. This approach provides accessibility from different devices and locations but requires managing external resources as well as build pipelines.
Requirements:
- Remote Server: A server or cloud service to host the files.
- Deployment Tools: Tools or scripts for deploying and managing files on the remote server.
Trade-offs:
- Pros:
- Accessibility: Allows access from multiple devices and locations, making it easier to collaborate with team members.
- Scalability: Easier to scale and manage resources through cloud services.
- Cons:
- Latency: There may be some latency or performance issues depending on the server’s location and configuration.
- Costs: Hosting on a cloud service may incur additional costs, especially if traffic is high or if advanced configurations are required.
Summary
In addition to the hosted DevTools front-end endpoints offered by June07, NiM's flexibility as a JavaScript developer tool makes self-hosted endpoints completely optional. Both local and remote hosting options for the DevTools front-end offer distinct advantages and challenges:
- Local Hosting provides immediate access and customizability but requires a complex setup and can be resource-intensive.
- Remote Hosting offers better accessibility and scalability but comes with potential latency issues and costs associated with server resources.
Choosing the right option depends on your specific needs, such as whether you need to access DevTools from multiple locations, your ability to manage build processes, and your budget for hosting costs. By understanding these differences, you can make an informed decision on how to best implement and manage your custom DevTools front-end setup.
git clone https://chromium.googlesource.com/chromium/src.git
cd src
Once Again, The Benefits of Using NiM are Many
This incident highlighted several benefits of NiM:
- Flexibility: NiM’s ability to integrate with different versions of DevTools front-end showcases its adaptability. Developers can customize their tools to work around upstream bugs or issues.
- Enhanced Debugging: By providing a workaround for the Chromium bug, NiM not only solved the immediate issue but also demonstrated its capability to enhance the debugging experience.
- Community Support: The way the NiM user community handled the bug underscores the importance of community support in open-source projects. Without the valued feedback and outreach along with reference information provided by
isomxin working with the author of NiM was improvement possible. By addressing the problem and providing a solution, NiM continues to build trust and reliability within the developer community.
Conclusion
In the ever-evolving landscape of JavaScript development, encountering bugs in essential tools is a reality we must navigate. The recent GitHub issue and subsequent workaround involving NiM and Chromium’s DevTools front-end is a testament to the resilience and adaptability required in modern development. NiM’s role in providing a workaround not only solved a critical problem but also highlighted its value as a developer tool. By offering a flexible and customizable solution, NiM continues to empower developers and enhance their workflows.
As we move forward, the lessons learned from this experience serve as a reminder of the importance of robust tools and the power of community-driven solutions. Whether you’re dealing with upstream bugs or exploring new features, NiM remains a valuable asset in the developer toolkit, ready to tackle the challenges of the ever-changing tech landscape.
For further reading on Chromium’s DevTools and how to build them, check out the official documentation. For more on NiM and its features, visit NiM’s website and/or GitHub Page.